Welcome back, everyone! In this segment, we’re diving into the fascinating realm of the Command design pattern, a fundamental behavioral design pattern that shines particularly bright in the context of functional programming. The Command pattern revolves around encapsulating requests as objects, offering an innovative approach to structuring and executing methods based on runtime decisions. It’s all about creating and executing commands, each representing a distinct action.
Table of contents
Open Table of contents
Sections
Understanding Command Pattern
The Command design pattern brings elegance and flexibility to managing actions and operations in your codebase. Instead of directly calling methods or actions, the pattern encourages you to encapsulate these actions as objects. Think of these objects as containers for behavior that can be passed around, executed, or even undone, all while abstracting the underlying implementation.
In the world of functional programming, the Command pattern can be brilliantly realized through the use of higher-order functions and lambdas. These constructs are tailor-made for encapsulating behavior, allowing us to seamlessly manipulate and compose commands while adhering to the principles of immutability.
Decrypting the UML Diagram
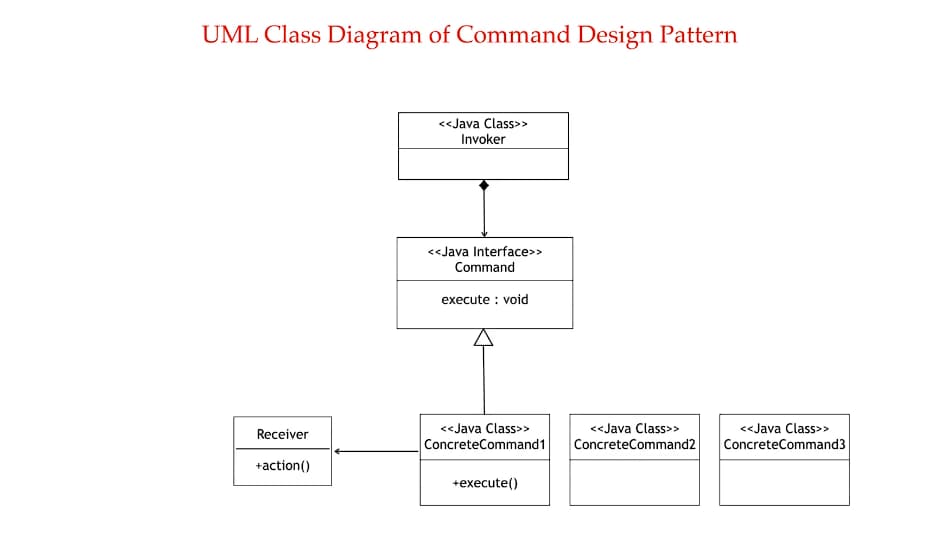
Before we delve into the functional implementation of the Command pattern, let’s take a moment to revisit the UML diagram that illustrates the pattern:

In this diagram, the “Command” interface defines the execute operation that gets invoked by the “Invoker.” The “Invoker” orchestrates the execution of commands, independent of the specific implementation of each command. Concrete commands encapsulate the request and the receiver of the action. The “Receiver” class performs the actual work, responding to the action carried out by the command.
Functionally Implementing the Command Pattern
Let’s now put our knowledge into action and explore a functional programming example of the Command pattern. Imagine we’re working with air conditioners, each with various actions like turning on, turning off, increasing temperature, and decreasing temperature. To control these actions, we’ll employ the Command pattern, but with a functional twist.
Here’s the code example:
@FunctionalInterface
interface Command {
void execute();
}
class AC {
private final String name;
public AC(String name) {
this.name = name;
}
public void turnOn() {
System.out.println("Turning on " + name);
}
public void turnOff() {
System.out.println("Turning off " + name);
}
// Other methods for adjusting temperature, etc.
}
public class CommandPatternDemo {
public static void main(String[] args) {
AC ac1 = new AC("AC1");
AC ac2 = new AC("AC2");
ACAutomationRemote remote = new ACAutomationRemote();
remote.setCommand(() -> ac2.turnOn());
remote.buttonPressed(); // Executes the command
// We can set any command using a lambda
remote.setCommand(() -> ac1.turnOff());
remote.buttonPressed(); // Executes the command
}
}
In this example, the Command interface encapsulates the behavior of executing an action. We’ve marked it as a @FunctionalInterface, which makes it ideal for implementation using lambda expressions. The AC class represents the receiver of the commands, exposing various methods for controlling the air conditioner. Finally, the ACAutomationRemote serves as the invoker, accepting commands and executing them.
Wrapping Up
The Command design pattern is a powerful tool for managing actions and encapsulating behavior. In the realm of functional programming, the pattern aligns beautifully with the principles of immutability and composability. By embracing higher-order functions and lambdas, we create a streamlined and elegant implementation of the Command pattern that simplifies our code and enhances its maintainability.
In our next session, we’ll explore yet another captivating pattern in the context of functional programming. Until then, keep honing your functional programming skills and experimenting with new patterns and ideas!
You can find the repo for this section of the course Here