Hey there, fellow coders! Welcome back to another exciting coding expedition. In this session, we’re delving deep into the world of design patterns once again, and this time, we’re uncovering the remarkable Decorator Pattern in the realm of functional programming. Prepare to witness the art of dynamically enhancing object functionality at runtime while preserving the sanctity of your codebase.
Table of contents
Open Table of contents
Sections
Unveiling the Decorator Pattern
Ladies and gentlemen, brace yourselves for the Decorator Pattern – a design pattern that’s all about jazzing up an object’s functionality on the fly, without affecting other instances of the same class. Picture this: we’re wrapping our objects with functional wrappers, one after another, to introduce additional bells and whistles as needed. But here’s the kicker – each new functionality dances to its own tune in a dedicated class. We’re avoiding the spaghetti of conditional checks and instead embracing a clean, dynamic approach to coding.
Here’s the golden rule: every new functionality gets its own special class. The Decorator Pattern offers a fresh perspective, allowing us to gracefully modify object behavior without the limitations of static coding. In other words, we’re adding dynamism to our codebase without compromising its integrity.
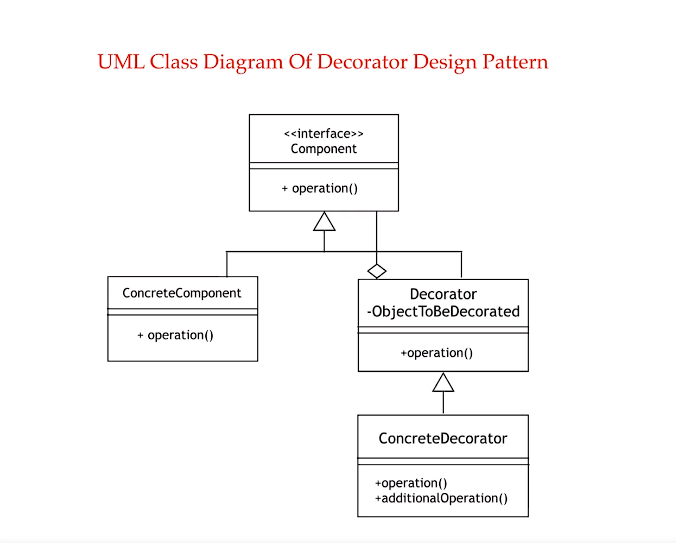
Navigating the UML Symphony
Ah, the UML diagram, the visual symphony of our design pattern. Enter a world where we have a “component,” a base interface that stands at the core of this pattern. This component has two companions: the “concrete component” – the object we wish to decorate – and the “decorator” itself. Now, the decorator class takes center stage. Like layers of icing on a cake, we keep adding wrappers upon wrappers, each building on the previous layer. This is the dynamic magic of functional programming.
Gone are the days of heavy reliance on composition and inheritance! In the functional world, we embrace the elegance of a flatter structure while preserving the ability to scale and decorate.

The Decorative Odyssey: An Example with Burgers
Hold onto your coding hats as we journey through an example that showcases the Decorator Pattern in all its glory. Imagine we’re running a burger joint – our menu features a simple burger, but customers can add layers of veggies and cheese to customize their orders. In functional programming fashion, we’re tackling this with a modern twist.
Let’s meet the “Burger” class. It houses the base burger type and provides methods to add decorations like veggies and cheese. Thanks to the functional approach, we’re not creating separate classes for each decoration – we’re keeping things tidy and concise.
public class Burger {
private String burgerType;
public Burger() {
this.burgerType = "";
}
private Burger(String type) {
this.burgerType = type;
}
public Burger addVeggies() {
System.out.println("Adding vegies to the burger");
return new Burger(this.burgerType += " Veggie");
}
public Burger addCheese() {
System.out.println("Adding cheese to the burger");
return new Burger(this.burgerType += " Cheese");
}
public String toString() {
return String.format("%s", burgerType + " burger");
}
}
Building the Burger Shop
But wait, there’s more! Enter the “BurgerShop” class, the master of customization. With a little functional magic, this class can apply decorations to the base burger. The power lies in a “decoration” function that wraps the burger in additional layers. And guess what? We can stack these decorations on top of each other to create the perfect, personalized burger.
As we step back and take in the beauty of our code, we notice a remarkable transformation. The heavy hierarchies of traditional design patterns give way to a concise and expressive functional structure. Our code is dynamic, our logic is clear, and we’ve embraced the true essence of the Decorator Pattern.
public class BurgerShop {
Function<Burger, Burger> decoration;
public BurgerShop(Function<Burger, Burger> decoration) {
this.decoration = decoration;
}
public Burger use(Burger baseBurger) {
System.out.println("Base Burger : " + baseBurger);
return decoration.apply(baseBurger);
}
}
Conclusion: Embrace the Functional Flourish
Dear coding trailblazers, the Decorator Pattern in functional programming takes us on a journey of code elevation. No longer bound by static implementations, we empower ourselves to weave dynamic functionalities into our codebase. As you explore this pattern further, remember that you’re embarking on a path of code elegance, where simplicity and adaptability reign supreme.
As we wrap up this enlightening lecture, remember that you’re equipped with the tools to build expressive, powerful, and adaptable code. Until next time, keep coding, keep decorating, and let the beauty of functional programming flourish in your projects. Farewell for now, and may your code always be decorated with brilliance!
You can find the repo for this section of the course Here